The Bot Application runs inside an application in different channel like Cortana, Skype, web chat, Facebook, Message, etc. Users can interact with bots by sending them messages, commands, and inline requests. Microsoft has announced Line App new channel added into the Azure portal.

LINE is a new communication app which allows you to make FREE voice calls and send FREE messages whenever and wherever you are. Line is available in different device iPhone, Android, Windows Phone, BlackBerry, and Nokia and even your PC and LINE is a popular messaging app with hundreds of millions of users in India, Japan, Taiwan, Thailand, Indonesia, and other countries. You can follow the below steps for Create FAQ Bot and enable your bot in the Line new channel

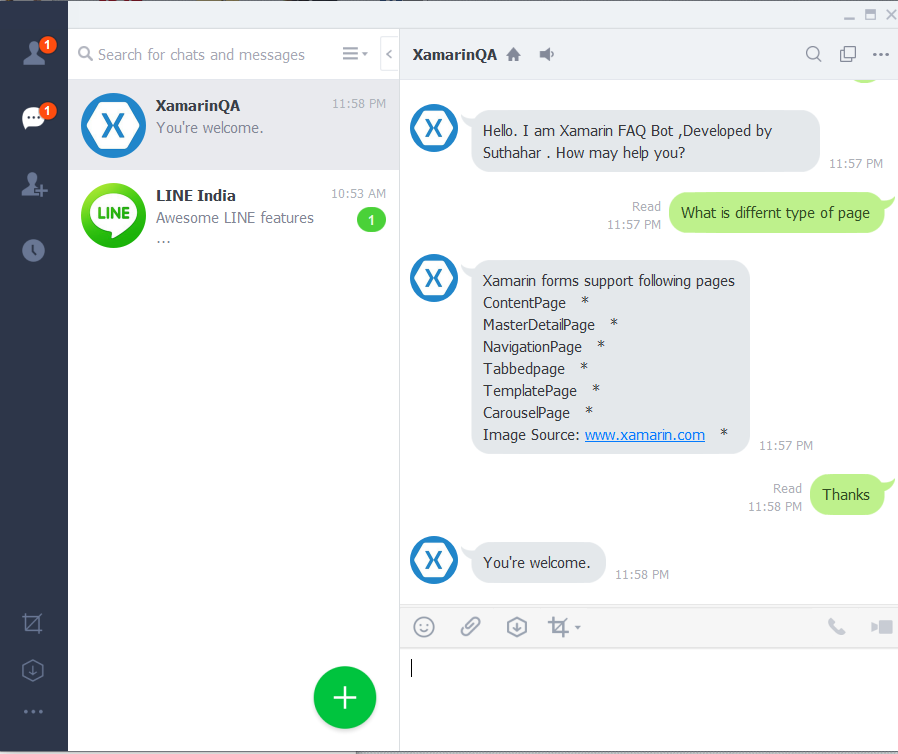
Xamarin Developer Interview questions and answers Bot is ready to use in Line app. Xamarin FAQ Bot will be ready with 7000+ more Xamarin QnA’s. Now you can start open your Line App and > click on three dot line > Scan the following QR Code to add Xamarin QA bot as a friend.

LINE is a new communication app which allows you to make FREE voice calls and send FREE messages whenever and wherever you are. Line is available in different device iPhone, Android, Windows Phone, BlackBerry, and Nokia and even your PC and LINE is a popular messaging app with hundreds of millions of users in India, Japan, Taiwan, Thailand, Indonesia, and other countries. You can follow the below steps for Create FAQ Bot and enable your bot in the Line new channel

Create FAQ Bot Application
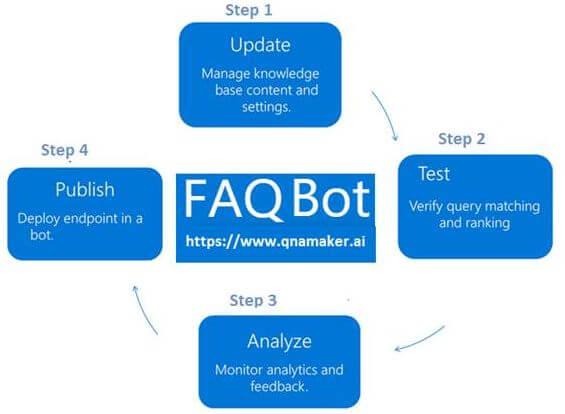
You can refer to my previews article to create and build a Xamarin FAQ Bot using Azure Bot Service and deploy it into Azure. I am not using any coding for developing the Bot Application, you can follow the provided steps in the article to create and deploy FAQ Bot.





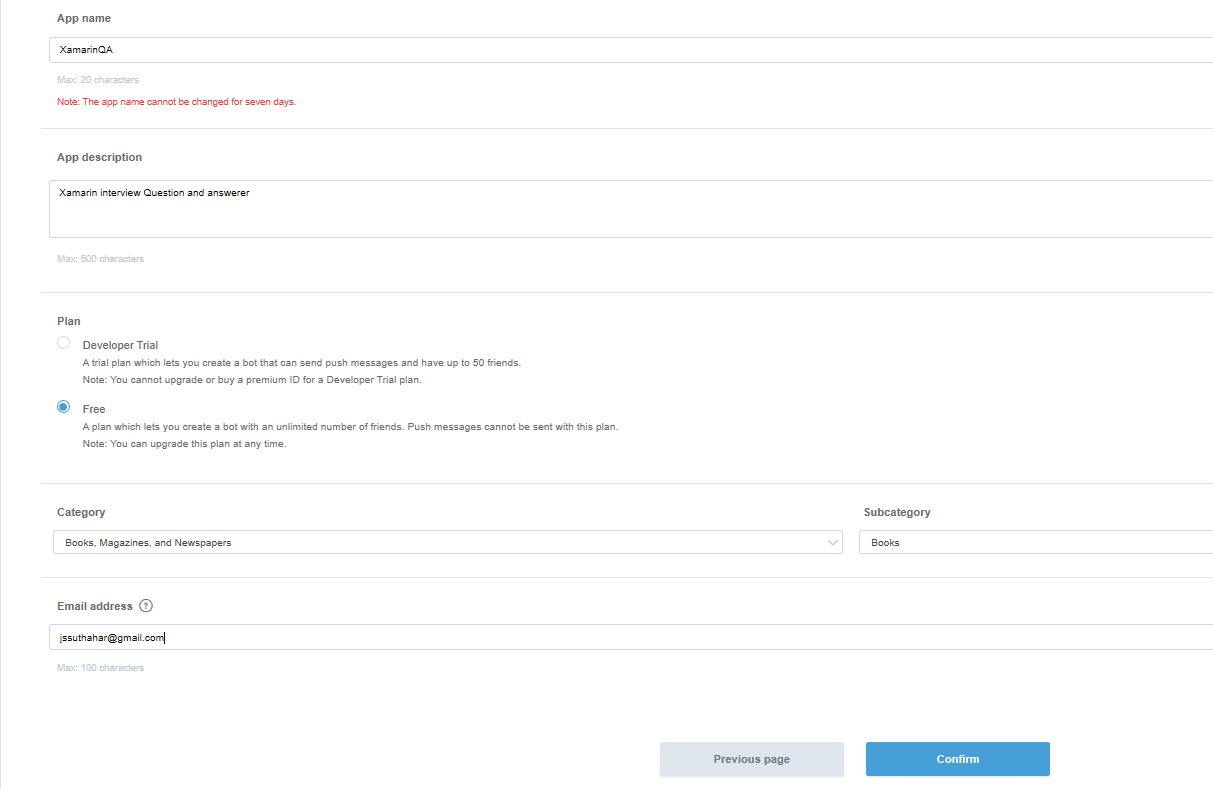
You can Fill out the required fields and confirm your channel settings. You can find the two developer options is available.
Developer trial - A trial plan which lets you create a bot that can send push messages and have up to 50 friends.
Free - A plan which lets you create a bot with an unlimited number of friends. Push message cannot be sent with this plan.

Once you've confirmed your channel settings, you'll be navigating to a following screen, which list all the apps.

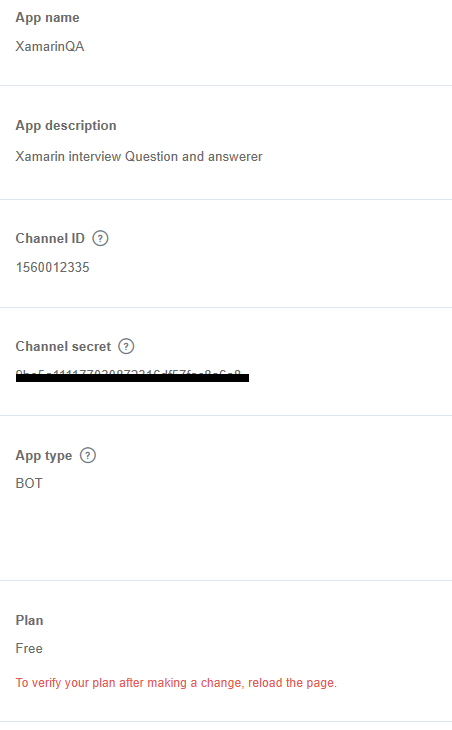
Click on the channel you created to access your channel settings, and scroll down to find the Basic information > Channel secret.
You can Save following somewhere for a moment for update in to Azure portal.
Channel Secret – Copy the secret code, if not available, click on Issue
Channel access Token - Scroll farther to Messaging settings. There, you will see a Channel access token field, with a click on issue button for get your access token.
Webhook URL - Webhook URL copy from Azure Portal and Update in the Line app developer portal


The Azure Line configuration channel will generate the following Webhook URL and past/update the channel secret and access token and click Save button. You can copy following custom webhook URL and Return to the Line Developer portal and update the webhook URL

LINE developer console - Navigate to the settings page and you will see a QR code of your bot.
Mobile LINE app - go to the right most navigation tab with three dots [...] and tap on the QR code icon.

Line Developer Portal
We can implement a Bot Application to the Line apps. You can create a Line developer account or select an existing provider name. Create a new Line Developer App on the Page and generate an Channel Secret and Channel access token for integrating the Bot to the Line ap. You can start login or create account in the following screen.Create Provider:
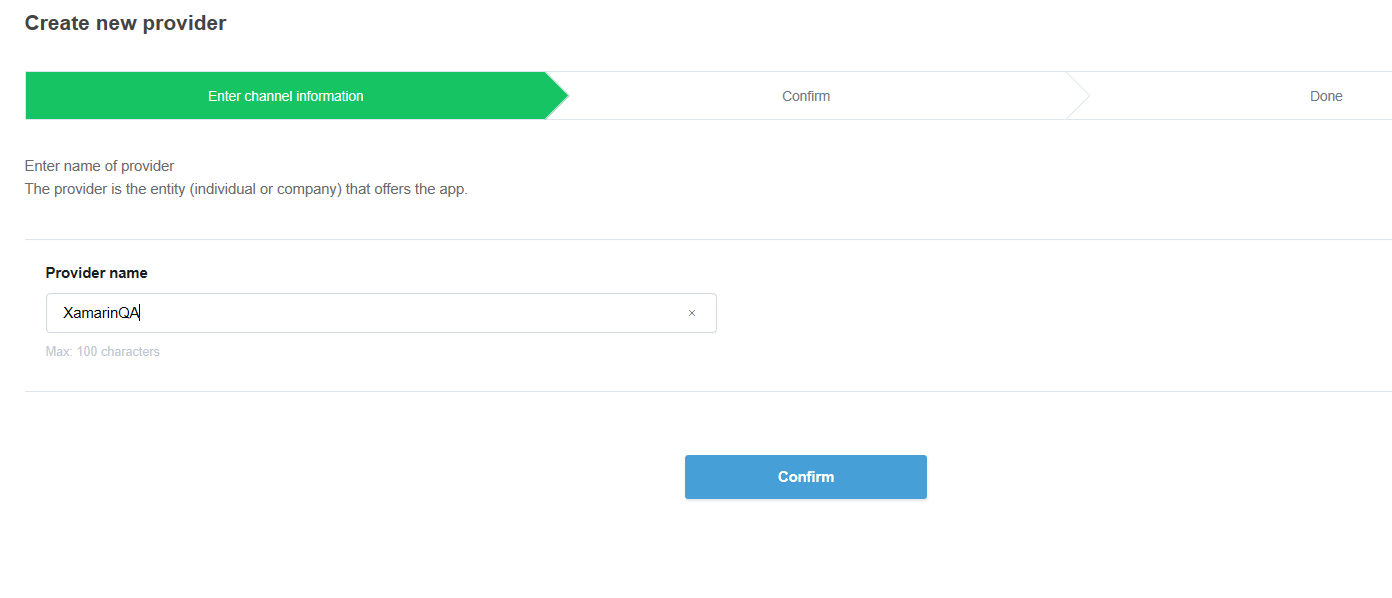
After login, start create a provider name for your bot or if you already have the provider, select the provider name and do the setup. The provider name is individual owner or company, it’s not app name. Next Click on confirm, if you want change in future, edit options always enables.Line Messaging API channel:
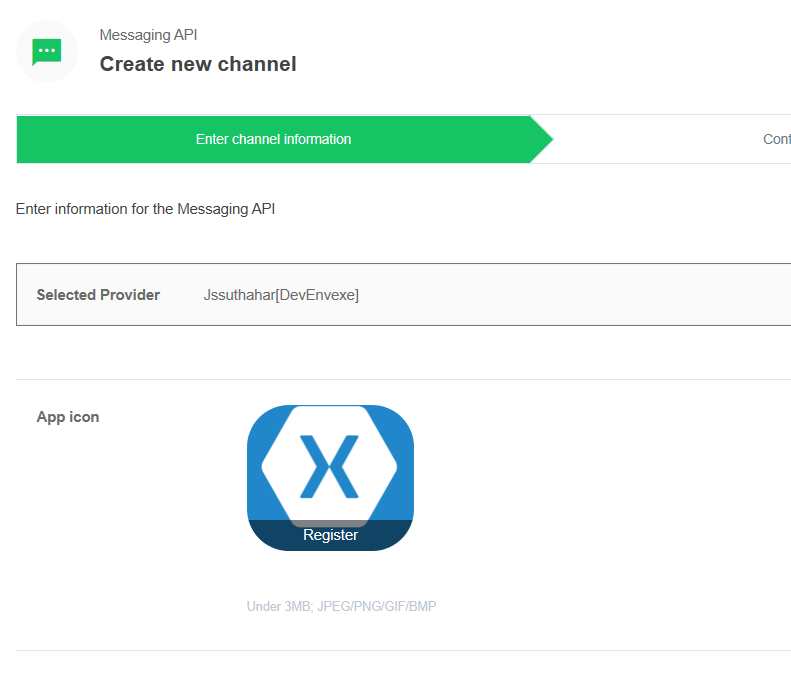
Create a new Line App on the developer portal and generate a Channel Secret and Channel access token integrating the Bot to the page messenger. You can click on “Message API Create Channel” from the following screen.Create New Channel:
The following create new channel screen provide valid your app icon.You can Fill out the required fields and confirm your channel settings. You can find the two developer options is available.
Developer trial - A trial plan which lets you create a bot that can send push messages and have up to 50 friends.
Free - A plan which lets you create a bot with an unlimited number of friends. Push message cannot be sent with this plan.
Once you've confirmed your channel settings, you'll be navigating to a following screen, which list all the apps.
Click on the channel you created to access your channel settings, and scroll down to find the Basic information > Channel secret.
You can Save following somewhere for a moment for update in to Azure portal.
Channel Secret – Copy the secret code, if not available, click on Issue
Channel access Token - Scroll farther to Messaging settings. There, you will see a Channel access token field, with a click on issue button for get your access token.
Webhook URL - Webhook URL copy from Azure Portal and Update in the Line app developer portal
Connect New LINE Channel
Login to Azure portal > Select the “All Resources” > Select your Bot Application > Select Channels property > Find and Select New Line icon. Let us start to configure the “Line “Channel and follow the below steps, at the end of this article you will be able to deploy the Bot into the Line apps.The Azure Line configuration channel will generate the following Webhook URL and past/update the channel secret and access token and click Save button. You can copy following custom webhook URL and Return to the Line Developer portal and update the webhook URL
Test Your Bot
Once you have completed all the above steps, your bot will be successfully configured to communicate with users on LINE and is ready to test.LINE developer console - Navigate to the settings page and you will see a QR code of your bot.
Mobile LINE app - go to the right most navigation tab with three dots [...] and tap on the QR code icon.
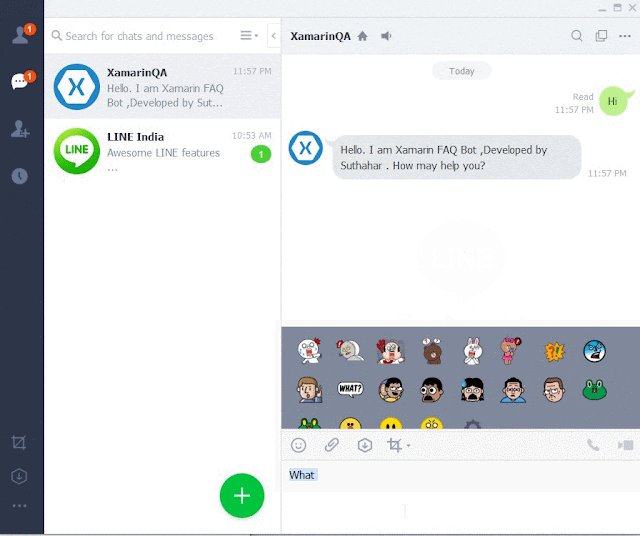
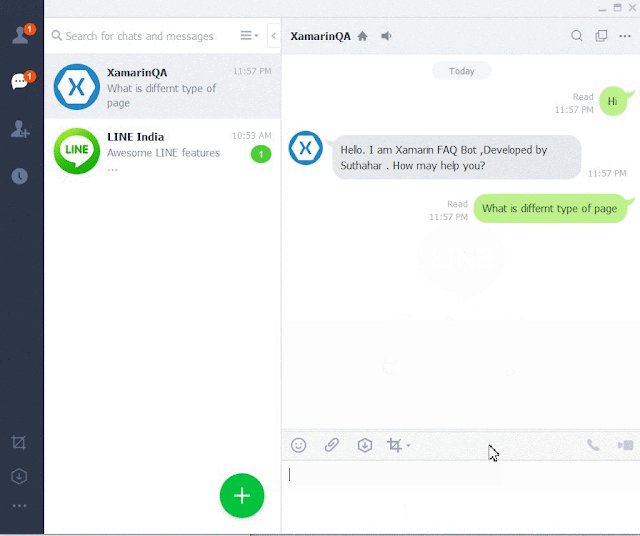
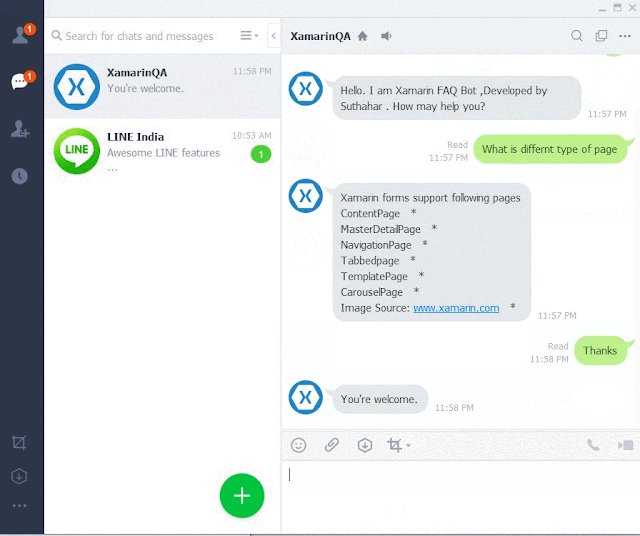
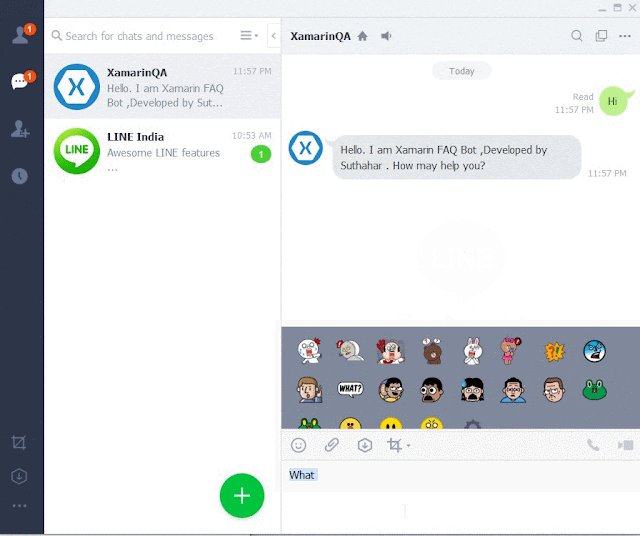
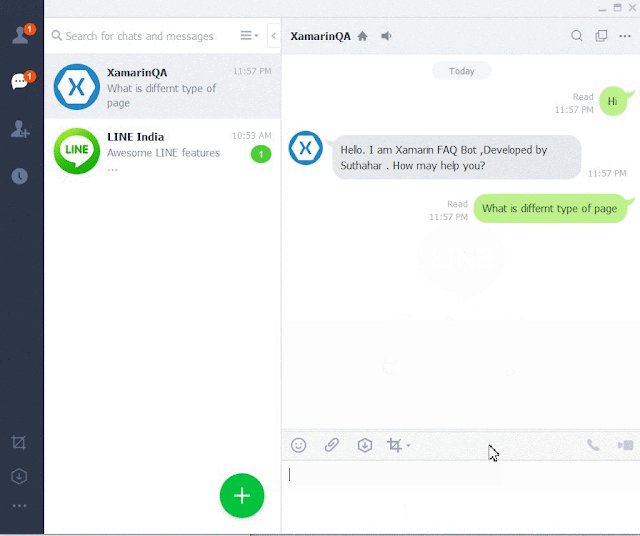
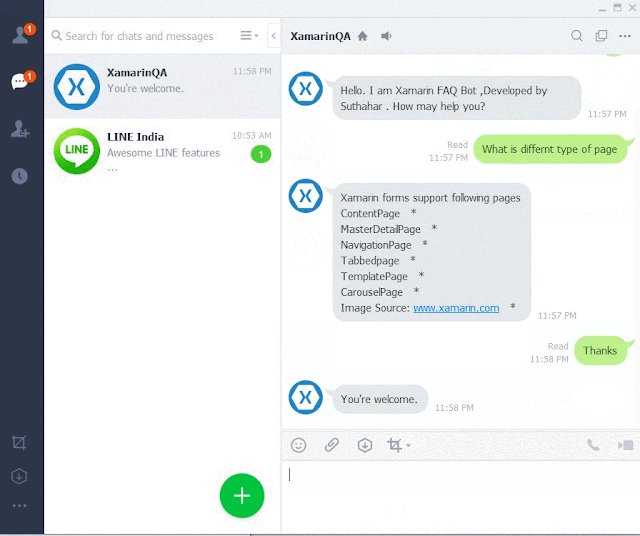
Live Demo
Xamarin Developer Interview questions and answers Bot is ready to use in Line app. Xamarin FAQ Bot will be ready with 7000+ more Xamarin QnA’s. Now you can start open your Line App and > click on three dot line > Scan the following QR Code to add Xamarin QA bot as a friend.
